Personalizar la fecha de los post (entradas) -62-
 Blogger coloca por defecto la fecha de los post en una sola línea, asi que en esta oportunidad vamos a cambiar la apariencia de la fecha en un estilo diferente, el cual podrás personalizarla a tu gusto.
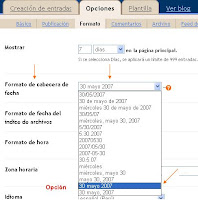
Blogger coloca por defecto la fecha de los post en una sola línea, asi que en esta oportunidad vamos a cambiar la apariencia de la fecha en un estilo diferente, el cual podrás personalizarla a tu gusto.1. Ir a Configuración. Después a Formato. De ahí, en donde dice: Formato de cabecera de fecha, escogemos la siguiente opción:

Clic en la imagen para agrandarla
* No te olvides que tienes que Guardar valores.2. Ir a plantilla, luego a Edición de HTML y clic en Expandir plantillas de artilugios. Después agregas el siguiente código entre <head> y </head>. Preferible que lo pegues al final (antes de </head>), porque puede ser que en algún momento, no quieras esto y se te va hacer más fácil poder ubicarlo para borrarlo.
<script src='http://andrewhonors.googlepages.com/fecha.js' type='text/javascript'/>
3. Después buscas lo siguiente:
<div class='blog-posts'>
....
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'><data:post.dateHeader/></h2>
</b:if>
....
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'><data:post.dateHeader/></h2>
</b:if>
4. Una vez ubicado, reemplazas <data:post.dateHeader/> por lo siguiente:
<div id='fecha'>
<script>remplaza_fecha('<data:post.dateHeader/>');</script>
</div>
<script>remplaza_fecha('<data:post.dateHeader/>');</script>
</div>
5. Seguimos en la Plantilla. El siguiente código lo deje para el último, porque se refiere al estilo de la fecha, el cual se podrá realizar cambios, utilizando tu criterio.
El código lo tendrás que pegar entre <b:skin><![CDATA[ y ]]></b:skin>. Preferible que lo pegues casi al final (antes de ]]></b:skin>), porque puede ser que en algún momento, no quieras esto y se te va hacer mas fácil poder ubicarlo para borrarlo.
El código lo tendrás que pegar entre <b:skin><![CDATA[ y ]]></b:skin>. Preferible que lo pegues casi al final (antes de ]]></b:skin>), porque puede ser que en algún momento, no quieras esto y se te va hacer mas fácil poder ubicarlo para borrarlo.
#fecha {
display: block;
margin: 0px 1px;
float: right;
padding: 5px;
color: #464646;
background: #cccccc;
border: #cccccc 1px solid;
text-transform: capitalize;
}
.fecha_dia {
display: block;
font-size: 16px;
font-weight:bold;
}
.fecha_mes {
display: block;
font-size: 10px;
}
.fecha_anio {
display: block;
font-size: 10px;
}
display: block;
margin: 0px 1px;
float: right;
padding: 5px;
color: #464646;
background: #cccccc;
border: #cccccc 1px solid;
text-transform: capitalize;
}
.fecha_dia {
display: block;
font-size: 16px;
font-weight:bold;
}
.fecha_mes {
display: block;
font-size: 10px;
}
.fecha_anio {
display: block;
font-size: 10px;
}
Explicación:
#fecha {
En margin, ver aquí.
float, puedes cambiarlo de posición, sea left o right.
padding, puedes aumentar o disminuir el formato de la fecha.
color y background, puedes modificar los colores del texto como el fondo.
border, cambiar el color y en 1px por otro valor, sea 2 ó 3 (aumenta mas el borde).
.fecha_dia, .fecha_mes y .fecha_anio {
En font-size, puedes cambiar el tamaño de la letra.
#fecha {
En margin, ver aquí.
float, puedes cambiarlo de posición, sea left o right.
padding, puedes aumentar o disminuir el formato de la fecha.
color y background, puedes modificar los colores del texto como el fondo.
border, cambiar el color y en 1px por otro valor, sea 2 ó 3 (aumenta mas el borde).
.fecha_dia, .fecha_mes y .fecha_anio {
En font-size, puedes cambiar el tamaño de la letra.
Vía: Recursos Blog & Web






 Sonido Web
Sonido Web







61 Comentarios:
Hola he descubierto los blogs y estoy comenzando el mio.
Me puedes decir como obtengo un relog de perrito como el tuyo?
Muchos saludos
Hi.
Tienes que ir a etiquetas (de mi blog), clic en relojes y justo explico como colocar un reloj en el blog y a la vez en la explicación doy una página, ahí encontrarás el reloj que deseas.
Gracias por la visita.
Saludos
saludos andres.. sabes que hago los mismo pasos.. exactamente.. pero no me sale.. la fecha.. pero si se nota que esta el espacio.. lo que sucede es que no c nota.. sera que tengo que cambiar mi colores.. para que resalte con mi fondo negro..
Leonardo: Revisando tu blog, no encontraba el problema porque todo esta bien, has hecho todos los pasos que que he indicado y hasta que por fin lo descubri jejeje, era que tu: h2.date-header esta oculto, tienes que eliminar visibility:hidden;
Habias ocultado la fecha...
Saludos.
jejeje... gracias.. andres.. yo sabia que lo habia hecho todo bien.. gracias amigo.. ahora si sale.. ese era el pequeño problema.. jajaj saludos.. seguire pasando por tu. blogs muy bueno..
ahh te iba a comentar andres, deberias hacer un articulo para colocar por lo menos el iconos de comentarios.. y de publicado por que tiene cada articulo o post, colocarlo en la parte superior del mismo.. seria bueno.. saludos..
Leonardo: Si te refieres por ejemplo poner un icono al costado en publicado por, existe un post acerca de eso como poner un icono en...
A eso te refieres?
Saludos.
no andres.. eso ya lo habia hecho.. te explico mejor por ejemplo con este post... puedes observar que dice Publicado por andres y al lado aparece 7 comentarios, pudieras decir la forma de colocar esos dos iconos en la parte de arriba, por darte un ejemplo debajo del titulo, es como cambiarle la posicion en vez que esten abajo; esten arriba... ahora si me entiendes.. me captas la idea..
Leonardo: Ok, ya te entendi.
HOLA ANDRÉS. TENGO EL MISMO PROBLEMA QUE LEONARDO. MIRA MI BLOG Y TE DARÁS CUENTA DE ESE PEQUEÑO CUADRO QUE SALE. COMO HAGO PARA QUE APARESCA BIEN LA FECHA????
SALUDOS...
Jorge Luis: Se ve bien la fecha, al menos lo veo así, pero revisando bien, existe un error. Te recomiendo que copies el script del paso 2 porque ahí nada se tiene que modificar.
Lo que has hecho es ir a la página en donde lo he sacado, entonces has pegado mal el código (function reemplaza_fecha...), lo que hhe tratado de hacer es ahorrarles que pegen mucho código para que no se equivoquen.
Lo que paso a Leonardo es muy diferenta al tuyo porque l lo pego bien, pero no se acordo que la fecha del post lo habia ocultado.
Existe otro error sobre la nube de tags me parece que lo has pegado mal, eso es lo que veo, así que fijate si haz pegado bien el código.
Gracias por la visita.
Saludos.
Jorge Lui: Ah me olvidaba en cuanto al cuadro de la fecha, eso explico en el post, viene a ser el border, prácticamente en la explicacíón estan las modificaciones que le puedes hacer.
gracias andres.... me alegro que me hayas entendido... espero ese articulo.. saludos mi pana..
Hola Andrés, pido socorro a ver si puedes ayudarme: quiero quitar la fecha de publicación del post de mi blogger, ¿cómo hago?
Eemnº4moreno: Fácil, ir a plantilla y clic en Editar en Entradas del blog y lo configuras quitando el check a la fecha.
Gracias por la visita.
Saludos.
Hola! he tratado de hacer mi blog mas interesante y lo he logrado en un proncipio gracias a ti...
ahora estuve tratando de hacer lo que dice esta entrada... y no lo he logrado... no me aparece nada!
revisando lo que habia hecho para corroborar que no cometí errores, pude ver que al codigo "dataHeader" que hay que reemplazar le sucede lo siguiente:
Me cambia esto: '
por esto: '
Esto sucede una vez que guardo los cambios en la plantilla...
puedes ayudarme... no se si es este el error...
gracias por todo (ya que he usado mucho de tus sugerencias)
perdon... pero sucedio algo... lo que hice fue escribir una sere de simbolos y me lo transformó...
lo que yo escribí fue: & # 3 9 ;
(sin los espacios)
o sea que este no debe ser el error... peor no lo se.
si puedes ayudarme te lo agradeceria muchisimo.
Di buena onda: Pasame tu correo para poder agregarte y ayudarte un poco mejor. Pero en cuanto los cambios, por ejemplo las comillas (") las cambia a apostrofe (') y aquelos simbolos o nuemeros vinen a ser los parentesis, todo aquello es normal, si lo acepta.
Date cuenta que existe una vista previa para ver si sale el truco.
Creo a ver visto otro parecido con otro codigo dejame buscarlo y publicarlo.
Ah no te olvides de dejar tu correo para agrgarte.
Gracias por la visita.
Gracias andres...
el correo es dibuenaonda@gmail.com
gracias de nuevo
Hola, muy bueno tu blog. Habia buscado este truco y me habia costado encontrarlo sobre todo explicado de una forma adecuada. Ya lo puse en practica y solo me gustaria variar un poco los estilos. Mi blog http://ideasdenegocios.blogspot.com
En mi plantilla html no aparece la siguiente línea
div class='blog-posts'
así que no pude hacer el resto...
Xmin: Que bueno que lo hayas implementado.
Letralia: Seria bueno que me pases tu blog para asi revisar bien y decirte exactamente donde esta, de seguro que esta por ahi, a menos que utilices las palntillas clasicas.
Gracias a los 2 por la visita.
como le ago para editar una entrada como esta como le ago ayuda
Ay, Andresito!!!
ya te he posteado tantas veces pidiendo ayuda en diferentes etiquetas y no me has contestado ni una!!!
Es más, ya hasta estoy experimentando celos!!
Quiero poner el mismo almanaque que vos en la fecha.
Ingresé al código de tu página y copié TEXTUALMENTE del tuyo. Al no funcional bajé la imagen a mi PC, la subí a un post oculto y cambié la URL. Tampoco funcionó.
??????????? ¿Por qué?
Por favor, te pido contestes.
Vero.
Hola, lo primero felicitarte por tu blog, impresionante y educativo 100% para novatos como yo. He utilizado con tu permiso dos opciones muy interesantes que propones pero no se el motivo por el cual no me aparece bien en mi blog: el tema de la fecha lo cambio pero parece que no puedo modificar margin, border etc, y en el tema de la nube de etiquetas no me aparecen éstas como una "nube" sino listadas, y después de mucho revisar tampoco se el motivo. Te agradezco de antemano tu molestia y tu colaboración. Muchas gracias
Un saludo
Hola Andrés:
te posteo nuevamente porque ya logré poner la imagen de fondo el la fecha... pero lo más fácil, que es cambiar el formato del texto de la fecha, no me responde. Me es complicado el espacio que queda entre el día, el mes y el año.
Ya puse todos los valores en 0 y luego en 100 y no veo diferencias en ello.
Espero que esta vez sí puedas contestarme.
Saludos argentos:
Veruquita.
Matt: Sé mas especifico con tu pregunta, no te entendi.
Charlie: Si quieres que te ayude mas, enviame tu e-mail para poder agregarte.
Veruquita: Con respecto a este post voy a actualizarlo.
No es que te quiera ayudar sino que se me hace es difícil contestar por el tiempo.
Asi que este post lo actualizare con las imagenes de fecha.
Me has dado tu correo para agregarte?.
Gracias a todos por la visita.
Gracias Andrés.
Las mujeres a veces nos ponemos caprichosas..
Mi mail es veruquita@gmail.com
y mi blog es
http://informa-tics.blogspot.com/
Verás que mi problema con las fechas ya no es de imagen, sino de formato de texto.
Saludos y gracias.
hola hola!!!
yo hize los pasos tal como se explicava y tuve un problema: en la fecha se ve por ejemplo: "Sabado 15 de" pero nosale ni el mes ni el años y no se porque sera =S si me puedes ayudar te lo agradeseria mucho porque en verdad no se que paso =SS bueno eso gracias =)
BYE~
Crdoctor.
Veruquita: Ok, ya te agregue y ojala encontrarnos y bueno viendo tu blog se ve bien el formato de la fecha.
Christian y Erick: Lo que pasa es que tienes que configurar la fecha tal como lo explico, ese es el error.
Gracias por la visita.
Hola de nuevo,, muchas gracias por el interés. MI blog es www.kaarlitoss.blogspot.com y la dirección de correo es kaarlitos@gmail.com. Gracias de nuevo y yn saludo
houston we have a problem
hice todo esto y no me quedo
asi q lo tuve q dejar normal porq la pagina cargaba con errores
http://temasdesvariados.blogspot.com/
¿como hago para escribir ahi donde vos tenes "bienvenidos a ayuda para el blog"?
¿y como hiciste para fijarte en la pag del q le faltaba cargar la visibility?
Bava86: Con respecto a Bienvenidos a ..... visita aquí
¿Cómo poner un texto de movimiento en la barra de estado y titulo?
Gracias nuevamente por la visita.
Hola! Primero felicidades por el blog. Estoy tratando de poner esto dentro de mi blog pero me gustaría que apareciese siempre, en todos las entradas y no solo en la primera de cada día. Más que nada porque si no es así me queda un cuadro un poco feo por medio y me parece más interesante así. Hay alguna forma de darle esa orden a Blogger y que aparezcan las fechas en absolutamente todos las nuevas entradas y no solo en la primera del dia?
Hola a todos mil disculpas porque muchos no han podido realizar bien este truco, pero a mas tardar lo actulizare agregando algunas imagenes.
Esto estará disponible para el sabado en la noche.
Gracias por la visita.
Hola, felicidades por el blog, eres de gran ayuda. He hecho la nube de tags y ahora la fecha
fijate en mi blog arbitrucho.blogspot.com, no consigo que la fecha aparezca al lado del título y no arriba, a ver si me puedes ayudar
saludos
si quieres escribeme por email
hola andres...
tengo un problema...segui todos los pasos pero me aparece un cuadradito verde chiquitito, pero sin la fecha adentro...
si sabes cul puede ser el problema, te agradeceria que me informes
saludos
Arbitrucho: Gracias por la visita.
Eze: Quizas te falte configurar la fecha, fijate en eso.
Gracias por la visita.
Hola amigo! no se que pasaría, hice todo tal cual como ahí decía y nada que aparece, que puede ser?
Está perfector el código. Gracias. Ahora, como hago para "ocultar el nombre del autor del posteo" (o sea mi nombre) del blog. Puedes me ayudar? Gracias.
Hola Andres, muy bueno el blog, de gran ayuda, he intentado cambiar el formato de la fecha como pusiste en cada paso. pero nada, incluso he puesto todo en color gris pero no cambia nada
psoecoristanco.blogspot.com
hola soy nuevo en esto de los blogs
me gustaria poder poner 3 columnas y kitar las tablas esas
kiero poner meter anuncios y lo k kiera
Estimado administrador, al usar el truco que tienes aqui publicado para las fechas, hize todos los pasos correctos, pero sigue sin aparecer. Le agradeceré su ayuda. Saludos desde Chiapas.
Des del País Valencià mis más sinceras felicitaciones por el blog.
Sobre el tema de la fechas, he seguido tus pasos y, como no, està tan bien explicado que es imposible que no salga.
Sólo una pregunta como substituir el formato que aparece por el dibujo que tu tienes.
Gracias
hola !!!! soy nuevo en esto quisiera por favor que me ayuden con mi blog por que me gusta pero de verdad no se nada
hola andres soy yo otra vez jejeje !!! mira tengo ganas de crear un blog sobre farandula me entiendes chismes , noticias y todo sobre artista sera que me puedes dar algunas recomendaciones ???? para hacerlo con tu ayuda !!! gracias este es mi msn si quieres lo agregas y me ayudas mejor si ??? gracias !!! helio0207@hotmail.com
D. Andrés, ante todo gracias y, a pesar de tus indicaciones en varios de tus artículos, sigo teniendo algunos problemitas.
1º La fecha de los post aparecen y desaparecen. ¿?
2º La imagen de cabecera no logro centrarla ni "dominarla" a mi gusto.
Ya se que estarás liado pero, cuando tengas un momento, te agradecería unos consejos o solución, si te parece bien.
Gracias de nuevo. Queji2
http://entre2puertos.blogspot.com
HOLA!
BUENO ME COSTO PERO ENCONTRE TODOS LOS LUGARES EN DONDE HABIA QE PEGAR LOS CODIGOS QUE PUSISTE, LO HICE, SEGUI TUS PASOS, PERO RESULTA QUE ME QEDO HORRIBLE, =S
NOSE QE ES LO QE PASO, SI ME PODE DECIR X FAVOR CUAL FUE MI ERROR,
TE AGRADESCO MUCHIIIIIISIMO,
JOHANNA
Saludos Andrés! y felicidades por tu blog.
A mi me pasa lo mismo que a Letraria: en mi plantilla html no aparece la siguiente línea
div class='blog-posts'
así que no puedo hacer el resto...
Mi blog (que es nuevo del otro dia) es este:
http://mansdor.blogspot.com/
Ya verás que la fecha me sale "Undefined" todo el rato y eso que he probado con todos los tipos de fecha del blogger.
Puedes ayudarme porfi?
Te lo agradezco mucho porque sino tendré que cambiar la plantilla y me encanta...
hola andres tengo un problema con mi blog y es q justo arriba de colocar las entradas donde me aparece la fecha me he dado cuenta q esta no ha cambiado desde q cree el blog. http://www.serviciocomunitariodic.blogspot.com/ este es mi blog. agradezco mucho tu ayuda.
Hola Andrés, estaba probando si es que podia ponerlo en mi blog, pero yo tampoco tengo el div class='blog-posts'como en el comentario 21 que te hicieron, supongo que es por la plantilla, espero luego tu respuesta. Ya que aun asi intente ponerlo pero no se ve ningun cambio.
Gracias...
Hola, quiero saber como quitar la fechas de las entradas, te lo agradeceria sobre manera si me das la mano con eso mi msn es stemtech01@msn.com ...Saludos...
k onda, felicidades por tu pag y tus buenos post, pero tengo una duda, ya tengo la fecha en el formato ese normal todo gris, pero me gustaria tener uno igual la tuyo, se ve con madres, ojala puedas decirme komo acerle pare ke me kede komo el tuyo, mi correo es: ivan.moncayo@gmail.com te lo agradesco carnal
Hola Andrés,
Antes que nada, muchas gracias por tan excelente blog.
Yo apenas estoy iniciando un blog que iniciara desde el 2010. Estoy equipando mi plantilla con todo lo necesario.
Quise agregar una fecha personalizada y seguí los pasos pero no me aparece. No tengo el problema de visibility:hidden
Asi que no sé que debo hacer, me podrias ayudar por favor?
Mi correo es charliebrownlam@gmail.com
Muchas gracias de antemano
Estimado Andres, tengo tu Css aplicado en mi blog desde hace tiempo y funciona barbaro.
Ahora esta pasando algo raro, de un dia para el otro.
La imagen de la fecha, de vez en cuando, aparece en su tamaño mas pequeño y desaparece la fecha actual, viendose un cuadrito de fecha muy chico. Tenes idea a que se debe?
Por otro lado, si se soluciona este incoveniente, desearia consultarte acerca de si conocer alguna forma de colocar la fecha debajo de los titulos de las entradas, de manera que en mi blog, quede aplicado de la siguiente forma.
Titulo entrada
Comentarios+(fecha en el medio)+Autor
Actulamente coloque los comentarios debajo de la entrada a la izquierda y el autor alineado, tambien debajo, hacia la derecha.
Espero tu respuesta,
Muchas gracias.
Buenas tardes, estoy intentando poner la fecha tipo calendario, pero no encuentro la línea en mi Html. Podrías echarme un cable? Mi blog es: http://hattrick-friends.blogspot.com/.
Muchas Gracias de antemano.
Hola andres como estas? llegue a tu blog por un problema que tengo con la fecha, hacer esto y no me funciono pero igual queria ver si me podes ayudar con un problema... www.bonjourpedazodesoquetes.blogspot.com. Le cambie el template y al lado del titulo de la entrada sale " Undefined" hay tendria que aparecer la fecha pero me sale eso, si me pudieras ayudar de como arreglarlo, desde ya muchas gracias!
Hola man! segui los paso pero nose porque la fecha no me sale, aparece el cuadro pero no la fecha :S
Este es mi blog http://helicopteros-taringa.blogspot.com/ espero tu respuesta.
Saludos
Buenisimo tutorial en mi blog TrucosVariosPC podréis ver como queda
http://trucosvariospc.blogspot.com/
ya lo intente y no me da, no muestra los colores del css
Publicar un comentario