Entradas relacionadas con imagen (2) -84-
 LinkWithin es un servicio web que permite a través de un widget enlazar con post antiguos que guarden relación con el contenido del nuevo artículo publicado, el cual incrementa el número de visitas y el tiempo de permanencia de tus usuarios en tu blog.
LinkWithin es un servicio web que permite a través de un widget enlazar con post antiguos que guarden relación con el contenido del nuevo artículo publicado, el cual incrementa el número de visitas y el tiempo de permanencia de tus usuarios en tu blog.El widget dispone de la imagen en miniatura que contenga el artículo, es gratuito y sencillo de instalar.
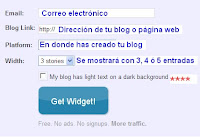
1. Accedemos a la página de LinkWithin y a la derecha veremos el formulario para obtener el Widget, en donde tenemos:
- Introducir un correo electrónico
- La url del blog donde vamos a colocar el Gadget.
- En que plataforma esta el blog, es decir en donde esta alojado, si en Wordpress, Blogger, Typepad u otros.
- El número de entradas que se muestre, puede ser 3, 4 ó 5.
****Si el blog tiene fondo oscuro en las entradas, marcamos la opción que dice: “My blog has light text on a dark background”, para que el widget se adapte al color de fondo del blog.
- Finalmente click en Get Widget.

Click en la imagen para agrandar
2. En la siguiente página se muestra instrucciones sobre como instalarlo en la plataforma elegida:
Blogger
- Click Install Widget. Si es necesario ingresas a tu blog.
- Seleccionas tu blog, luego Add Widget.
- Para un mejor funcionamiento de este widget, ponerlo debajo de las entradas del blog.
- Finalmente Guardar.
Tener en cuenta:
Este Widget se demora en mostrar, dependiendo del número de entradas que se quiera visualizar.
Por ejemplo: Mostrar 5 entradas.
Wordpress
- Hay que descargar un archivo ZIP y descomprimirlo en una carpeta.
Blogger
- Click Install Widget. Si es necesario ingresas a tu blog.
- Seleccionas tu blog, luego Add Widget.
- Para un mejor funcionamiento de este widget, ponerlo debajo de las entradas del blog.
- Finalmente Guardar.
Tener en cuenta:
Este Widget se demora en mostrar, dependiendo del número de entradas que se quiera visualizar.
Por ejemplo: Mostrar 5 entradas.
Wordpress
- Hay que descargar un archivo ZIP y descomprimirlo en una carpeta.
Nota:
1. La frase que lleva el widget en su título “You may also like stories” se cambia automáticamente al español por “Quizás también le interese”, simplemente esperar a que se haga el cambio respectivo. En caso contrario, si queremos poner un texto mucho mejor, editamos el widget y colocamos lo siguiente:
<script>linkwithin_text='El texto aquí:'</script>
2. Podemos hacer que el widget se vea en la parte del blog que nosotros queramos, ya sea arriba o abajo, simplemente colocando esta línea de código:
<div class="linkwithin_div"></div>
3. Si queremos mostrar este widget dentro del post porque utilizamos entradas ampliables -Leer más o Continúa Leyendo-, buscar lo siguiente:
<b:widget id='HTML12' locked='false' title='LinkWithin' type='HTML'> y después agregar lo siguiente (lo que esta de color azul):
<b:widget id='HTML12' locked='false' title='LinkWithin' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "item"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
** id='HTML12' = Número de Widget.
1. La frase que lleva el widget en su título “You may also like stories” se cambia automáticamente al español por “Quizás también le interese”, simplemente esperar a que se haga el cambio respectivo. En caso contrario, si queremos poner un texto mucho mejor, editamos el widget y colocamos lo siguiente:
<script>linkwithin_text='El texto aquí:'</script>
2. Podemos hacer que el widget se vea en la parte del blog que nosotros queramos, ya sea arriba o abajo, simplemente colocando esta línea de código:
<div class="linkwithin_div"></div>
3. Si queremos mostrar este widget dentro del post porque utilizamos entradas ampliables -Leer más o Continúa Leyendo-, buscar lo siguiente:
<b:widget id='HTML12' locked='false' title='LinkWithin' type='HTML'> y después agregar lo siguiente (lo que esta de color azul):
<b:widget id='HTML12' locked='false' title='LinkWithin' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "item"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
** id='HTML12' = Número de Widget.
 Entradas Relacionadas.- Muestra una serie de entradas relacionadas con la actual para proveer a los usuarios de otros temas en el blog que podrían interesarles.
Entradas Relacionadas.- Muestra una serie de entradas relacionadas con la actual para proveer a los usuarios de otros temas en el blog que podrían interesarles. La Lista de Blog mejora la lista de enlaces de nuestros elementos de página, utilizando feeds RSS o Atom para mostrar información actualizada con frecuencia, títulos de posts y resúmenes.
La Lista de Blog mejora la lista de enlaces de nuestros elementos de página, utilizando feeds RSS o Atom para mostrar información actualizada con frecuencia, títulos de posts y resúmenes.  ¿Tienes un blog favorito y deseas que el autor y los lectores conozcan que tú eres un seguidor de su blog?
¿Tienes un blog favorito y deseas que el autor y los lectores conozcan que tú eres un seguidor de su blog?  * Ahora los lectores pueden ir a tu blog y ser Seguidores. Una vez que tus lectores se conviertan en seguidores de tu blog, la imagen del perfil se mostrará en el widget Seguir. Además se mostrará una cuenta acumulativa de tus seguidores junto al nombre del blog en el escritorio.
* Ahora los lectores pueden ir a tu blog y ser Seguidores. Una vez que tus lectores se conviertan en seguidores de tu blog, la imagen del perfil se mostrará en el widget Seguir. Además se mostrará una cuenta acumulativa de tus seguidores junto al nombre del blog en el escritorio.




 La paginación es cualquier tipo de sistema de control que permite al usuario navegar a través de las páginas de resultados de búsqueda, archivos, o cualquier otro tipo de contenidos.
La paginación es cualquier tipo de sistema de control que permite al usuario navegar a través de las páginas de resultados de búsqueda, archivos, o cualquier otro tipo de contenidos.



 1. Ir a diseño de la plantilla, luego a Edición de HTML y clic en Expandir plantilla de artilugios, agregar el siguiente código entre <b:skin><![CDATA[ y ]]></b:skin>. Preferible que lo pegues al final (antes de ]]></b:skin>), porque puede ser que en algún momento, no quieras esto y se te va hacer más fácil poder ubicarlo para eliminarlo.
1. Ir a diseño de la plantilla, luego a Edición de HTML y clic en Expandir plantilla de artilugios, agregar el siguiente código entre <b:skin><![CDATA[ y ]]></b:skin>. Preferible que lo pegues al final (antes de ]]></b:skin>), porque puede ser que en algún momento, no quieras esto y se te va hacer más fácil poder ubicarlo para eliminarlo. Sonido Web
Sonido Web

